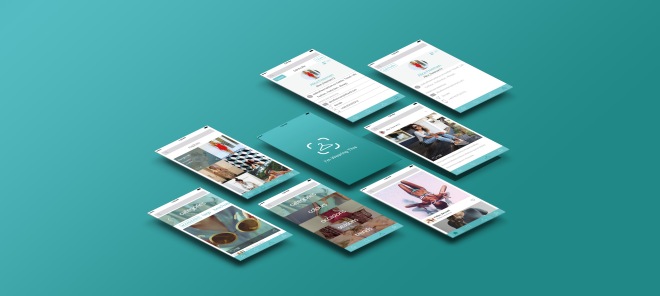
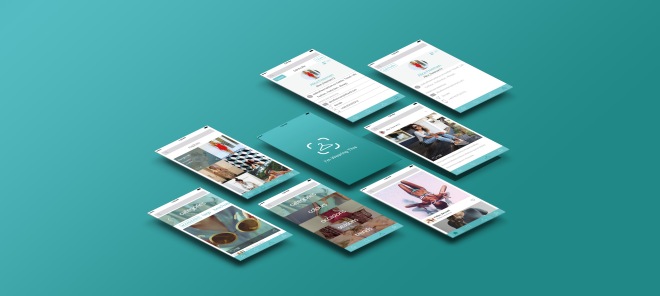
Splash Screen
When developing the splash screen for the app, I utilised the logo icon design as a central image within the splash screen and applied the app icon colour gradient to its’ background. Alongside this, I placed the text ‘I’m Wearing This’ to the page and developed two separate designs with the font style Sans Serif in a variant of size and capitalisation. The designs were developed to the iOS 10 iPhone GUI on Photoshop and it was constructed onto the white iPhone 7 smart object. I have chosen to utilise the second layout design for the project, due to the text coming across clearly and being separated with extra padding from the logo.
Home Page
The Home page for the app consists of a large search bar which is situated at the top of the screen, a news feed of trending images of fashion represented by the consumer taken from Instagram, like buttons along with brief Instagram user profiles. Moreover, there is a navigation menu at the bottom of the screen with four individual icons. The navigation menu includes a home page icon (house), an explore icon (magnifying glass), a clothing search icon (hanger) and a user icon (silhouette of a person). The navigation menu is designed as a translucent blue bar which fits with the specified colour scheme and the icon images themselves were founded on thenounproject.com.
Explore Page
The Explore page incorporates two images on one corresponding line repeated vertically down the page. These images, are pulled from Instagram to the app through a variety of received and searched fashion related hash tags. When an image is tapped once, it will show the image title, relative tags, quantity of likes, like button as well as a share button. After tapping a second time, it will then take the user through to that specific image page. The search bar and navigation menu is designed and displayed as per the home page.
Clothing Search Page
The below image presents the user pathway once the user has selected (tapped) the hanger icon. The user is first presented with a screen of selection criteria which includes: categories, colours, occasions, seasons and trends. From there, once the user has tapped on a selection the selected field will blur and have a blue overlay effect on top. It will then take the user to the selected search and present the user with more selections of tags so the user can narrow their search further, this can be used through swiping to the left to reveal further tags and selected by tapping on a tag. Furthermore, the search tags will list images from Instagram which are contained within the specific search tags. Again a small user profile will be shown, a like button, the quantity of likes, a share button as well a user follow icon. Lastly, once the user has selected a particular image it will take you to the specific image page, which will display all the tags associated to that image conveying users information such as #topshop #playsuit.

User Profile Page
The User Profile page will present the logged in users Instagram profile photo, personal information taken from Instagram and a private information section which the user can fill in once in the app by clicking on edit profile at the top of the page. In edit mode the text will highlight and users will be able to edit the text and then tap the ‘done’ button to complete the edit.